parent
6dcdfb7667
commit
8c242d2de3
30 changed files with 271 additions and 811 deletions
blog
2019-05-28-first-blog-post.md2019-05-29-long-blog-post.md2021-08-01-mdx-blog-post.mdx
2021-08-26-welcome
authors.ymldocs
architecture.mdhardware.mdhome.mdintro.md
docusaurus.config.jssidebars.jstutorial-basics
_category_.jsoncongratulations.mdcreate-a-blog-post.mdcreate-a-document.mdcreate-a-page.mddeploy-your-site.mdmarkdown-features.mdx
tutorial-extras
src
components/HomepageFeatures
pages
|
|
@ -2,11 +2,9 @@
|
|||
slug: first-blog-post
|
||||
title: First Blog Post
|
||||
authors:
|
||||
name: Gao Wei
|
||||
title: Docusaurus Core Team
|
||||
url: https://github.com/wgao19
|
||||
image_url: https://github.com/wgao19.png
|
||||
name: Tine Jozelj
|
||||
tags: [hola, docusaurus]
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
|
|
|
|||
|
|
@ -1,44 +0,0 @@
|
|||
---
|
||||
slug: long-blog-post
|
||||
title: Long Blog Post
|
||||
authors: endi
|
||||
tags: [hello, docusaurus]
|
||||
---
|
||||
|
||||
This is the summary of a very long blog post,
|
||||
|
||||
Use a `<!--` `truncate` `-->` comment to limit blog post size in the list view.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
---
|
||||
slug: mdx-blog-post
|
||||
title: MDX Blog Post
|
||||
authors: [slorber]
|
||||
tags: [docusaurus]
|
||||
---
|
||||
|
||||
Blog posts support [Docusaurus Markdown features](https://docusaurus.io/docs/markdown-features), such as [MDX](https://mdxjs.com/).
|
||||
|
||||
:::tip
|
||||
|
||||
Use the power of React to create interactive blog posts.
|
||||
|
||||
```js
|
||||
<button onClick={() => alert('button clicked!')}>Click me!</button>
|
||||
```
|
||||
|
||||
<button onClick={() => alert('button clicked!')}>Click me!</button>
|
||||
|
||||
:::
|
||||
Binary file not shown.
|
Before 
(image error) Size: 94 KiB |
|
|
@ -1,25 +0,0 @@
|
|||
---
|
||||
slug: welcome
|
||||
title: Welcome
|
||||
authors: [slorber, yangshun]
|
||||
tags: [facebook, hello, docusaurus]
|
||||
---
|
||||
|
||||
[Docusaurus blogging features](https://docusaurus.io/docs/blog) are powered by the [blog plugin](https://docusaurus.io/docs/api/plugins/@docusaurus/plugin-content-blog).
|
||||
|
||||
Simply add Markdown files (or folders) to the `blog` directory.
|
||||
|
||||
Regular blog authors can be added to `authors.yml`.
|
||||
|
||||
The blog post date can be extracted from filenames, such as:
|
||||
|
||||
- `2019-05-30-welcome.md`
|
||||
- `2019-05-30-welcome/index.md`
|
||||
|
||||
A blog post folder can be convenient to co-locate blog post images:
|
||||
|
||||

|
||||
|
||||
The blog supports tags as well!
|
||||
|
||||
**And if you don't want a blog**: just delete this directory, and use `blog: false` in your Docusaurus config.
|
||||
|
|
@ -1,17 +1,5 @@
|
|||
endi:
|
||||
name: Endilie Yacop Sucipto
|
||||
title: Maintainer of Docusaurus
|
||||
url: https://github.com/endiliey
|
||||
image_url: https://github.com/endiliey.png
|
||||
|
||||
yangshun:
|
||||
name: Yangshun Tay
|
||||
title: Front End Engineer @ Facebook
|
||||
url: https://github.com/yangshun
|
||||
image_url: https://github.com/yangshun.png
|
||||
|
||||
slorber:
|
||||
name: Sébastien Lorber
|
||||
title: Docusaurus maintainer
|
||||
url: https://sebastienlorber.com
|
||||
image_url: https://github.com/slorber.png
|
||||
mentos1386:
|
||||
name: Tine Jozelj
|
||||
title: Maintainer of tjo.space
|
||||
url: https://github.com/mentos1386
|
||||
image_url: https://github.com/mentos1386.png
|
||||
|
|
|
|||
0
docs/architecture.md
Normal file
0
docs/architecture.md
Normal file
0
docs/hardware.md
Normal file
0
docs/hardware.md
Normal file
0
docs/home.md
Normal file
0
docs/home.md
Normal file
|
|
@ -1,47 +0,0 @@
|
|||
---
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# Tutorial Intro
|
||||
|
||||
Let's discover **Docusaurus in less than 5 minutes**.
|
||||
|
||||
## Getting Started
|
||||
|
||||
Get started by **creating a new site**.
|
||||
|
||||
Or **try Docusaurus immediately** with **[docusaurus.new](https://docusaurus.new)**.
|
||||
|
||||
### What you'll need
|
||||
|
||||
- [Node.js](https://nodejs.org/en/download/) version 16.14 or above:
|
||||
- When installing Node.js, you are recommended to check all checkboxes related to dependencies.
|
||||
|
||||
## Generate a new site
|
||||
|
||||
Generate a new Docusaurus site using the **classic template**.
|
||||
|
||||
The classic template will automatically be added to your project after you run the command:
|
||||
|
||||
```bash
|
||||
npm init docusaurus@latest my-website classic
|
||||
```
|
||||
|
||||
You can type this command into Command Prompt, Powershell, Terminal, or any other integrated terminal of your code editor.
|
||||
|
||||
The command also installs all necessary dependencies you need to run Docusaurus.
|
||||
|
||||
## Start your site
|
||||
|
||||
Run the development server:
|
||||
|
||||
```bash
|
||||
cd my-website
|
||||
npm run start
|
||||
```
|
||||
|
||||
The `cd` command changes the directory you're working with. In order to work with your newly created Docusaurus site, you'll need to navigate the terminal there.
|
||||
|
||||
The `npm run start` command builds your website locally and serves it through a development server, ready for you to view at http://localhost:3000/.
|
||||
|
||||
Open `docs/intro.md` (this page) and edit some lines: the site **reloads automatically** and displays your changes.
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
{
|
||||
"label": "Tutorial - Basics",
|
||||
"position": 2,
|
||||
"link": {
|
||||
"type": "generated-index",
|
||||
"description": "5 minutes to learn the most important Docusaurus concepts."
|
||||
}
|
||||
}
|
||||
|
|
@ -1,23 +0,0 @@
|
|||
---
|
||||
sidebar_position: 6
|
||||
---
|
||||
|
||||
# Congratulations!
|
||||
|
||||
You have just learned the **basics of Docusaurus** and made some changes to the **initial template**.
|
||||
|
||||
Docusaurus has **much more to offer**!
|
||||
|
||||
Have **5 more minutes**? Take a look at **[versioning](../tutorial-extras/manage-docs-versions.md)** and **[i18n](../tutorial-extras/translate-your-site.md)**.
|
||||
|
||||
Anything **unclear** or **buggy** in this tutorial? [Please report it!](https://github.com/facebook/docusaurus/discussions/4610)
|
||||
|
||||
## What's next?
|
||||
|
||||
- Read the [official documentation](https://docusaurus.io/)
|
||||
- Modify your site configuration with [`docusaurus.config.js`](https://docusaurus.io/docs/api/docusaurus-config)
|
||||
- Add navbar and footer items with [`themeConfig`](https://docusaurus.io/docs/api/themes/configuration)
|
||||
- Add a custom [Design and Layout](https://docusaurus.io/docs/styling-layout)
|
||||
- Add a [search bar](https://docusaurus.io/docs/search)
|
||||
- Find inspirations in the [Docusaurus showcase](https://docusaurus.io/showcase)
|
||||
- Get involved in the [Docusaurus Community](https://docusaurus.io/community/support)
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
---
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# Create a Blog Post
|
||||
|
||||
Docusaurus creates a **page for each blog post**, but also a **blog index page**, a **tag system**, an **RSS** feed...
|
||||
|
||||
## Create your first Post
|
||||
|
||||
Create a file at `blog/2021-02-28-greetings.md`:
|
||||
|
||||
```md title="blog/2021-02-28-greetings.md"
|
||||
---
|
||||
slug: greetings
|
||||
title: Greetings!
|
||||
authors:
|
||||
- name: Joel Marcey
|
||||
title: Co-creator of Docusaurus 1
|
||||
url: https://github.com/JoelMarcey
|
||||
image_url: https://github.com/JoelMarcey.png
|
||||
- name: Sébastien Lorber
|
||||
title: Docusaurus maintainer
|
||||
url: https://sebastienlorber.com
|
||||
image_url: https://github.com/slorber.png
|
||||
tags: [greetings]
|
||||
---
|
||||
|
||||
Congratulations, you have made your first post!
|
||||
|
||||
Feel free to play around and edit this post as much you like.
|
||||
```
|
||||
|
||||
A new blog post is now available at [http://localhost:3000/blog/greetings](http://localhost:3000/blog/greetings).
|
||||
|
|
@ -1,57 +0,0 @@
|
|||
---
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# Create a Document
|
||||
|
||||
Documents are **groups of pages** connected through:
|
||||
|
||||
- a **sidebar**
|
||||
- **previous/next navigation**
|
||||
- **versioning**
|
||||
|
||||
## Create your first Doc
|
||||
|
||||
Create a Markdown file at `docs/hello.md`:
|
||||
|
||||
```md title="docs/hello.md"
|
||||
# Hello
|
||||
|
||||
This is my **first Docusaurus document**!
|
||||
```
|
||||
|
||||
A new document is now available at [http://localhost:3000/docs/hello](http://localhost:3000/docs/hello).
|
||||
|
||||
## Configure the Sidebar
|
||||
|
||||
Docusaurus automatically **creates a sidebar** from the `docs` folder.
|
||||
|
||||
Add metadata to customize the sidebar label and position:
|
||||
|
||||
```md title="docs/hello.md" {1-4}
|
||||
---
|
||||
sidebar_label: 'Hi!'
|
||||
sidebar_position: 3
|
||||
---
|
||||
|
||||
# Hello
|
||||
|
||||
This is my **first Docusaurus document**!
|
||||
```
|
||||
|
||||
It is also possible to create your sidebar explicitly in `sidebars.js`:
|
||||
|
||||
```js title="sidebars.js"
|
||||
module.exports = {
|
||||
tutorialSidebar: [
|
||||
'intro',
|
||||
// highlight-next-line
|
||||
'hello',
|
||||
{
|
||||
type: 'category',
|
||||
label: 'Tutorial',
|
||||
items: ['tutorial-basics/create-a-document'],
|
||||
},
|
||||
],
|
||||
};
|
||||
```
|
||||
|
|
@ -1,43 +0,0 @@
|
|||
---
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# Create a Page
|
||||
|
||||
Add **Markdown or React** files to `src/pages` to create a **standalone page**:
|
||||
|
||||
- `src/pages/index.js` → `localhost:3000/`
|
||||
- `src/pages/foo.md` → `localhost:3000/foo`
|
||||
- `src/pages/foo/bar.js` → `localhost:3000/foo/bar`
|
||||
|
||||
## Create your first React Page
|
||||
|
||||
Create a file at `src/pages/my-react-page.js`:
|
||||
|
||||
```jsx title="src/pages/my-react-page.js"
|
||||
import React from 'react';
|
||||
import Layout from '@theme/Layout';
|
||||
|
||||
export default function MyReactPage() {
|
||||
return (
|
||||
<Layout>
|
||||
<h1>My React page</h1>
|
||||
<p>This is a React page</p>
|
||||
</Layout>
|
||||
);
|
||||
}
|
||||
```
|
||||
|
||||
A new page is now available at [http://localhost:3000/my-react-page](http://localhost:3000/my-react-page).
|
||||
|
||||
## Create your first Markdown Page
|
||||
|
||||
Create a file at `src/pages/my-markdown-page.md`:
|
||||
|
||||
```mdx title="src/pages/my-markdown-page.md"
|
||||
# My Markdown page
|
||||
|
||||
This is a Markdown page
|
||||
```
|
||||
|
||||
A new page is now available at [http://localhost:3000/my-markdown-page](http://localhost:3000/my-markdown-page).
|
||||
|
|
@ -1,31 +0,0 @@
|
|||
---
|
||||
sidebar_position: 5
|
||||
---
|
||||
|
||||
# Deploy your site
|
||||
|
||||
Docusaurus is a **static-site-generator** (also called **[Jamstack](https://jamstack.org/)**).
|
||||
|
||||
It builds your site as simple **static HTML, JavaScript and CSS files**.
|
||||
|
||||
## Build your site
|
||||
|
||||
Build your site **for production**:
|
||||
|
||||
```bash
|
||||
npm run build
|
||||
```
|
||||
|
||||
The static files are generated in the `build` folder.
|
||||
|
||||
## Deploy your site
|
||||
|
||||
Test your production build locally:
|
||||
|
||||
```bash
|
||||
npm run serve
|
||||
```
|
||||
|
||||
The `build` folder is now served at [http://localhost:3000/](http://localhost:3000/).
|
||||
|
||||
You can now deploy the `build` folder **almost anywhere** easily, **for free** or very small cost (read the **[Deployment Guide](https://docusaurus.io/docs/deployment)**).
|
||||
|
|
@ -1,139 +0,0 @@
|
|||
---
|
||||
sidebar_position: 4
|
||||
---
|
||||
|
||||
# Markdown Features
|
||||
|
||||
Docusaurus supports **[Markdown](https://daringfireball.net/projects/markdown/syntax)** and a few **additional features**.
|
||||
|
||||
## Front Matter
|
||||
|
||||
Markdown documents have metadata at the top called [Front Matter](https://jekyllrb.com/docs/front-matter/):
|
||||
|
||||
```text title="my-doc.md"
|
||||
// highlight-start
|
||||
---
|
||||
id: my-doc-id
|
||||
title: My document title
|
||||
description: My document description
|
||||
slug: /my-custom-url
|
||||
---
|
||||
// highlight-end
|
||||
|
||||
## Markdown heading
|
||||
|
||||
Markdown text with [links](./hello.md)
|
||||
```
|
||||
|
||||
## Links
|
||||
|
||||
Regular Markdown links are supported, using url paths or relative file paths.
|
||||
|
||||
```md
|
||||
Let's see how to [Create a page](/create-a-page).
|
||||
```
|
||||
|
||||
```md
|
||||
Let's see how to [Create a page](./create-a-page.md).
|
||||
```
|
||||
|
||||
**Result:** Let's see how to [Create a page](./create-a-page.md).
|
||||
|
||||
## Images
|
||||
|
||||
Regular Markdown images are supported.
|
||||
|
||||
You can use absolute paths to reference images in the static directory (`static/img/docusaurus.png`):
|
||||
|
||||
|
||||
## Code Blocks
|
||||
|
||||
Markdown code blocks are supported with Syntax highlighting.
|
||||
|
||||
```jsx title="src/components/HelloDocusaurus.js"
|
||||
function HelloDocusaurus() {
|
||||
return (
|
||||
<h1>Hello, Docusaurus!</h1>
|
||||
)
|
||||
}
|
||||
```
|
||||
|
||||
```jsx title="src/components/HelloDocusaurus.js"
|
||||
function HelloDocusaurus() {
|
||||
return <h1>Hello, Docusaurus!</h1>;
|
||||
}
|
||||
```
|
||||
|
||||
## Admonitions
|
||||
|
||||
Docusaurus has a special syntax to create admonitions and callouts:
|
||||
|
||||
:::tip My tip
|
||||
|
||||
Use this awesome feature option
|
||||
|
||||
:::
|
||||
|
||||
:::danger Take care
|
||||
|
||||
This action is dangerous
|
||||
|
||||
:::
|
||||
|
||||
:::tip My tip
|
||||
|
||||
Use this awesome feature option
|
||||
|
||||
:::
|
||||
|
||||
:::danger Take care
|
||||
|
||||
This action is dangerous
|
||||
|
||||
:::
|
||||
|
||||
## MDX and React Components
|
||||
|
||||
[MDX](https://mdxjs.com/) can make your documentation more **interactive** and allows using any **React components inside Markdown**:
|
||||
|
||||
```jsx
|
||||
export const Highlight = ({children, color}) => (
|
||||
<span
|
||||
style={{
|
||||
backgroundColor: color,
|
||||
borderRadius: '20px',
|
||||
color: '#fff',
|
||||
padding: '10px',
|
||||
cursor: 'pointer',
|
||||
}}
|
||||
onClick={() => {
|
||||
alert(`You clicked the color ${color} with label ${children}`)
|
||||
}}>
|
||||
{children}
|
||||
</span>
|
||||
);
|
||||
|
||||
This is <Highlight color="#25c2a0">Docusaurus green</Highlight> !
|
||||
|
||||
This is <Highlight color="#1877F2">Facebook blue</Highlight> !
|
||||
```
|
||||
|
||||
export const Highlight = ({children, color}) => (
|
||||
<span
|
||||
style={{
|
||||
backgroundColor: color,
|
||||
borderRadius: '20px',
|
||||
color: '#fff',
|
||||
padding: '10px',
|
||||
cursor: 'pointer',
|
||||
}}
|
||||
onClick={() => {
|
||||
alert(`You clicked the color ${color} with label ${children}`);
|
||||
}}>
|
||||
{children}
|
||||
</span>
|
||||
);
|
||||
|
||||
This is <Highlight color="#25c2a0">Docusaurus green</Highlight> !
|
||||
|
||||
This is <Highlight color="#1877F2">Facebook blue</Highlight> !
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
{
|
||||
"label": "Tutorial - Extras",
|
||||
"position": 3,
|
||||
"link": {
|
||||
"type": "generated-index"
|
||||
}
|
||||
}
|
||||
Binary file not shown.
|
Before 
(image error) Size: 25 KiB |
Binary file not shown.
|
Before 
(image error) Size: 27 KiB |
|
|
@ -1,55 +0,0 @@
|
|||
---
|
||||
sidebar_position: 1
|
||||
---
|
||||
|
||||
# Manage Docs Versions
|
||||
|
||||
Docusaurus can manage multiple versions of your docs.
|
||||
|
||||
## Create a docs version
|
||||
|
||||
Release a version 1.0 of your project:
|
||||
|
||||
```bash
|
||||
npm run docusaurus docs:version 1.0
|
||||
```
|
||||
|
||||
The `docs` folder is copied into `versioned_docs/version-1.0` and `versions.json` is created.
|
||||
|
||||
Your docs now have 2 versions:
|
||||
|
||||
- `1.0` at `http://localhost:3000/docs/` for the version 1.0 docs
|
||||
- `current` at `http://localhost:3000/docs/next/` for the **upcoming, unreleased docs**
|
||||
|
||||
## Add a Version Dropdown
|
||||
|
||||
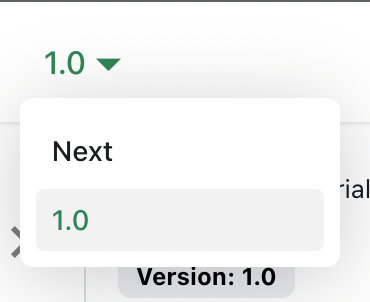
To navigate seamlessly across versions, add a version dropdown.
|
||||
|
||||
Modify the `docusaurus.config.js` file:
|
||||
|
||||
```js title="docusaurus.config.js"
|
||||
module.exports = {
|
||||
themeConfig: {
|
||||
navbar: {
|
||||
items: [
|
||||
// highlight-start
|
||||
{
|
||||
type: 'docsVersionDropdown',
|
||||
},
|
||||
// highlight-end
|
||||
],
|
||||
},
|
||||
},
|
||||
};
|
||||
```
|
||||
|
||||
The docs version dropdown appears in your navbar:
|
||||
|
||||

|
||||
|
||||
## Update an existing version
|
||||
|
||||
It is possible to edit versioned docs in their respective folder:
|
||||
|
||||
- `versioned_docs/version-1.0/hello.md` updates `http://localhost:3000/docs/hello`
|
||||
- `docs/hello.md` updates `http://localhost:3000/docs/next/hello`
|
||||
|
|
@ -1,88 +0,0 @@
|
|||
---
|
||||
sidebar_position: 2
|
||||
---
|
||||
|
||||
# Translate your site
|
||||
|
||||
Let's translate `docs/intro.md` to French.
|
||||
|
||||
## Configure i18n
|
||||
|
||||
Modify `docusaurus.config.js` to add support for the `fr` locale:
|
||||
|
||||
```js title="docusaurus.config.js"
|
||||
module.exports = {
|
||||
i18n: {
|
||||
defaultLocale: 'en',
|
||||
locales: ['en', 'fr'],
|
||||
},
|
||||
};
|
||||
```
|
||||
|
||||
## Translate a doc
|
||||
|
||||
Copy the `docs/intro.md` file to the `i18n/fr` folder:
|
||||
|
||||
```bash
|
||||
mkdir -p i18n/fr/docusaurus-plugin-content-docs/current/
|
||||
|
||||
cp docs/intro.md i18n/fr/docusaurus-plugin-content-docs/current/intro.md
|
||||
```
|
||||
|
||||
Translate `i18n/fr/docusaurus-plugin-content-docs/current/intro.md` in French.
|
||||
|
||||
## Start your localized site
|
||||
|
||||
Start your site on the French locale:
|
||||
|
||||
```bash
|
||||
npm run start -- --locale fr
|
||||
```
|
||||
|
||||
Your localized site is accessible at [http://localhost:3000/fr/](http://localhost:3000/fr/) and the `Getting Started` page is translated.
|
||||
|
||||
:::caution
|
||||
|
||||
In development, you can only use one locale at a same time.
|
||||
|
||||
:::
|
||||
|
||||
## Add a Locale Dropdown
|
||||
|
||||
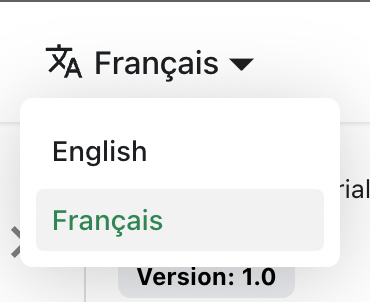
To navigate seamlessly across languages, add a locale dropdown.
|
||||
|
||||
Modify the `docusaurus.config.js` file:
|
||||
|
||||
```js title="docusaurus.config.js"
|
||||
module.exports = {
|
||||
themeConfig: {
|
||||
navbar: {
|
||||
items: [
|
||||
// highlight-start
|
||||
{
|
||||
type: 'localeDropdown',
|
||||
},
|
||||
// highlight-end
|
||||
],
|
||||
},
|
||||
},
|
||||
};
|
||||
```
|
||||
|
||||
The locale dropdown now appears in your navbar:
|
||||
|
||||

|
||||
|
||||
## Build your localized site
|
||||
|
||||
Build your site for a specific locale:
|
||||
|
||||
```bash
|
||||
npm run build -- --locale fr
|
||||
```
|
||||
|
||||
Or build your site to include all the locales at once:
|
||||
|
||||
```bash
|
||||
npm run build
|
||||
```
|
||||
|
|
@ -7,7 +7,7 @@ const darkCodeTheme = require("prism-react-renderer/themes/dracula");
|
|||
/** @type {import('@docusaurus/types').Config} */
|
||||
const config = {
|
||||
title: "tjo.space",
|
||||
tagline: "Your local cloud ☁️",
|
||||
tagline: "Your personal space.",
|
||||
favicon: "img/icon.svg",
|
||||
|
||||
// Set the production url of your site here
|
||||
|
|
@ -53,7 +53,7 @@ const config = {
|
|||
const { blogPosts, defaultCreateFeedItems, ...rest } = params;
|
||||
return defaultCreateFeedItems({
|
||||
// keep only the 10 most recent blog posts in the feed
|
||||
blogPosts: blogPosts.filter((item, index) => index < 10),
|
||||
blogPosts: blogPosts.filter((_item, index) => index < 10),
|
||||
...rest,
|
||||
});
|
||||
},
|
||||
|
|
@ -83,19 +83,20 @@ const config = {
|
|||
/** @type {import('@docusaurus/preset-classic').ThemeConfig} */
|
||||
({
|
||||
// Replace with your project's social card
|
||||
image: "img/docusaurus-social-card.jpg",
|
||||
image: "img/icon.svg",
|
||||
navbar: {
|
||||
title: "",
|
||||
logo: {
|
||||
alt: "tjo.space logo",
|
||||
src: "img/logo.svg",
|
||||
src: "img/logo-dark.svg",
|
||||
srcDark: "img/logo-light.svg",
|
||||
},
|
||||
items: [
|
||||
{
|
||||
type: "docSidebar",
|
||||
sidebarId: "tutorialSidebar",
|
||||
sidebarId: "documentationSidebar",
|
||||
position: "left",
|
||||
label: "Tutorial",
|
||||
label: "Documentation",
|
||||
},
|
||||
{ to: "/blog", label: "Blog", position: "left" },
|
||||
{
|
||||
|
|
@ -105,14 +106,19 @@ const config = {
|
|||
],
|
||||
},
|
||||
footer: {
|
||||
style: "dark",
|
||||
style: "light",
|
||||
logo: { src: "img/logo-dark.svg", srcDark: "img/logo-light.svg" },
|
||||
links: [
|
||||
{
|
||||
title: "Docs",
|
||||
title: "Articles",
|
||||
items: [
|
||||
{
|
||||
label: "Tutorial",
|
||||
to: "/docs/intro",
|
||||
label: "Documentation",
|
||||
to: "/docs/home",
|
||||
},
|
||||
{
|
||||
label: "Blog",
|
||||
to: "/blog",
|
||||
},
|
||||
],
|
||||
},
|
||||
|
|
@ -120,13 +126,9 @@ const config = {
|
|||
title: "Community",
|
||||
items: [
|
||||
{
|
||||
label: "Matrix Chat",
|
||||
label: "Matrix Room #hello:tjo.space",
|
||||
href: "https://matrix.to/#/#hello:tjo.space",
|
||||
},
|
||||
{
|
||||
label: "Public Source Code",
|
||||
href: "https://code.tjo.space/tjo-space",
|
||||
},
|
||||
],
|
||||
},
|
||||
],
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@
|
|||
/** @type {import('@docusaurus/plugin-content-docs').SidebarsConfig} */
|
||||
const sidebars = {
|
||||
// By default, Docusaurus generates a sidebar from the docs folder structure
|
||||
tutorialSidebar: [{type: 'autogenerated', dirName: '.'}],
|
||||
documentationSidebar: [{ type: "autogenerated", dirName: "." }],
|
||||
|
||||
// But you can create a sidebar manually
|
||||
/*
|
||||
|
|
|
|||
|
|
@ -2,136 +2,159 @@ import React from "react";
|
|||
import clsx from "clsx";
|
||||
import styles from "./styles.module.css";
|
||||
|
||||
type ServicesSection = {
|
||||
title: string;
|
||||
description: string | JSX.Element;
|
||||
services: ServiceItem[];
|
||||
};
|
||||
|
||||
type ServiceItem = {
|
||||
title: string;
|
||||
Svg: React.ComponentType<React.ComponentProps<"svg">>;
|
||||
description: JSX.Element;
|
||||
};
|
||||
|
||||
const PrivateServicesList: ServiceItem[] = [
|
||||
{
|
||||
title: "Chat",
|
||||
Svg: require("@site/static/img/undraw_chat_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://chat.tjo.space">chat.tjo.space</a> Metrix server
|
||||
which you can use to chat with other users of tjo.space or world wide
|
||||
with anyone else on the Matrix network.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Cloud",
|
||||
Svg: require("@site/static/img/undraw_cloud_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://cloud.tjo.space">cloud.tjo.space</a> Nextcloud
|
||||
server as a personal cloud to store your <b>Photos</b>, <b>Videos</b>,
|
||||
<b>Files</b>, <b>Calendar</b>, <b>Contacts</b> as well as share all that
|
||||
with other users of tjo.space or anyone else.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Code",
|
||||
Svg: require("@site/static/img/undraw_code_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://code.tjo.space">code.tjo.space</a> Gitea server as
|
||||
a Git repository and CI/CD system.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Paperless",
|
||||
Svg: require("@site/static/img/undraw_paperless_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://paperless.tjo.space">paperless.tjo.space</a>{" "}
|
||||
Paperless server to archive your documents and make them searchable. Can
|
||||
be connected to your email provider so that all attachments are
|
||||
autmatically archived.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "RSS",
|
||||
Svg: require("@site/static/img/undraw_rss_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://rss.tjo.space">rss.tjo.space</a> server as a RSS
|
||||
reader for all of your news, blogs and podcasts.
|
||||
</>
|
||||
),
|
||||
},
|
||||
];
|
||||
const PrivateServices: ServicesSection = {
|
||||
title: "PrivateServices",
|
||||
description: (
|
||||
<>
|
||||
Services that require <b>tjo.space</b> account.
|
||||
</>
|
||||
),
|
||||
services: [
|
||||
{
|
||||
title: "Chat",
|
||||
Svg: require("@site/static/img/undraw_chat_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://chat.tjo.space">chat.tjo.space</a> Metrix server
|
||||
which you can use to chat with other users of tjo.space or world wide
|
||||
with anyone else on the Matrix network.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Cloud",
|
||||
Svg: require("@site/static/img/undraw_cloud_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://cloud.tjo.space">cloud.tjo.space</a> Nextcloud
|
||||
server as a personal cloud to store your <b>Photos</b>, <b>Videos</b>,
|
||||
<b>Files</b>, <b>Calendar</b>, <b>Contacts</b> as well as share all
|
||||
that with other users of tjo.space or anyone else.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Code",
|
||||
Svg: require("@site/static/img/undraw_code_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://code.tjo.space">code.tjo.space</a> Gitea server
|
||||
as a Git repository and CI/CD system.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Paperless",
|
||||
Svg: require("@site/static/img/undraw_paperless_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://paperless.tjo.space">paperless.tjo.space</a>{" "}
|
||||
Paperless server to archive your documents and make them searchable.
|
||||
Can be connected to your email provider so that all attachments are
|
||||
autmatically archived.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "RSS",
|
||||
Svg: require("@site/static/img/undraw_rss_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://rss.tjo.space">rss.tjo.space</a> server as a RSS
|
||||
reader for all of your news, blogs and podcasts.
|
||||
</>
|
||||
),
|
||||
},
|
||||
],
|
||||
};
|
||||
|
||||
const PublicServicesList: ServiceItem[] = [
|
||||
{
|
||||
title: "Search",
|
||||
Svg: require("@site/static/img/undraw_search_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://search.tjo.space">search.tjo.space</a> private meta
|
||||
search engine that doesn't track you.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Send",
|
||||
Svg: require("@site/static/img/undraw_send_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://send.tjo.space">send.tjo.space</a> to create
|
||||
private temporary link to share files up to 20GB in size.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Watch",
|
||||
Svg: require("@site/static/img/undraw_yt_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://yt.tjo.space">yt.tjo.space</a> an Invidious server
|
||||
to privatly watch YouTube videos.
|
||||
</>
|
||||
),
|
||||
},
|
||||
];
|
||||
const PublicServices: ServicesSection = {
|
||||
title: "Public Services",
|
||||
description: "Services that are available to everyone.",
|
||||
services: [
|
||||
{
|
||||
title: "Search",
|
||||
Svg: require("@site/static/img/undraw_search_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://search.tjo.space">search.tjo.space</a> private
|
||||
meta search engine that doesn't track you.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Send",
|
||||
Svg: require("@site/static/img/undraw_send_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://send.tjo.space">send.tjo.space</a> to create
|
||||
private temporary link to share files up to 20GB in size.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Watch",
|
||||
Svg: require("@site/static/img/undraw_yt_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://yt.tjo.space">yt.tjo.space</a> an Invidious
|
||||
server to privatly watch YouTube videos.
|
||||
</>
|
||||
),
|
||||
},
|
||||
],
|
||||
};
|
||||
|
||||
const UpcomingServicesList: ServiceItem[] = [
|
||||
{
|
||||
title: "Mail",
|
||||
Svg: require("@site/static/img/undraw_mail_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://mail.tjo.space">mail.tjo.space</a> to get your
|
||||
personal <b>@tjo.space</b> email address.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Vault",
|
||||
Svg: require("@site/static/img/undraw_vault_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://vault.tjo.space">vault.tjo.space</a> Bitwarden
|
||||
server to securily store your passwords.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "VPN",
|
||||
Svg: require("@site/static/img/undraw_vpn_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://vpn.tjo.space">vpn.tjo.space</a> Tailscale server
|
||||
to securily connect with other tjo.space users or use one of available
|
||||
exit locations to have secure internet connection.
|
||||
</>
|
||||
),
|
||||
},
|
||||
];
|
||||
const UpcomingServices: ServicesSection = {
|
||||
title: "Upcoming Services",
|
||||
description:
|
||||
"Services that we plan to provide in the future, but are not quite ready yet.",
|
||||
services: [
|
||||
{
|
||||
title: "Mail",
|
||||
Svg: require("@site/static/img/undraw_mail_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://mail.tjo.space">mail.tjo.space</a> to get your
|
||||
personal <b>@tjo.space</b> email address.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "Vault",
|
||||
Svg: require("@site/static/img/undraw_vault_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://vault.tjo.space">vault.tjo.space</a> Bitwarden
|
||||
server to securily store your passwords.
|
||||
</>
|
||||
),
|
||||
},
|
||||
{
|
||||
title: "VPN",
|
||||
Svg: require("@site/static/img/undraw_vpn_tjo_space.svg").default,
|
||||
description: (
|
||||
<>
|
||||
Use <a href="https://vpn.tjo.space">vpn.tjo.space</a> Tailscale server
|
||||
to securily connect with other tjo.space users or use one of available
|
||||
exit locations to have secure internet connection.
|
||||
</>
|
||||
),
|
||||
},
|
||||
],
|
||||
};
|
||||
|
||||
function Service({ title, Svg, description }: ServiceItem) {
|
||||
return (
|
||||
|
|
@ -151,24 +174,22 @@ export default function HomepageFeatures(): JSX.Element {
|
|||
return (
|
||||
<section className={styles.features}>
|
||||
<div className="container">
|
||||
<h3>Public Services (available to everyone)</h3>
|
||||
<div className={clsx("row", styles.row)}>
|
||||
{PublicServicesList.map((props, idx) => (
|
||||
<Service key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
<h3>Private Services (need an tjo.space account)</h3>
|
||||
<div className={clsx("row", styles.row)}>
|
||||
{PrivateServicesList.map((props, idx) => (
|
||||
<Service key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
<h3>Upcoming Services (not yet available)</h3>
|
||||
<div className={clsx("row", styles.row)}>
|
||||
{UpcomingServicesList.map((props, idx) => (
|
||||
<Service key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
<h1 className={styles.featureHeader}>Services that we provide</h1>
|
||||
{[PublicServices, PrivateServices, UpcomingServices].map(
|
||||
({ title, description, services }) => {
|
||||
return (
|
||||
<>
|
||||
<h2 className={styles.featureHeader}>{title}</h2>
|
||||
<h3 className={styles.featureSubHeader}>{description}</h3>
|
||||
<div className={clsx("row", styles.row)}>
|
||||
{services.map((props, idx) => (
|
||||
<Service key={idx} {...props} />
|
||||
))}
|
||||
</div>
|
||||
</>
|
||||
);
|
||||
}
|
||||
)}
|
||||
</div>
|
||||
</section>
|
||||
);
|
||||
|
|
|
|||
|
|
@ -5,6 +5,16 @@
|
|||
width: 100%;
|
||||
}
|
||||
|
||||
.featureHeader {
|
||||
margin-top: 3rem;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.featureSubHeader {
|
||||
text-align: center;
|
||||
font-weight: normal;
|
||||
}
|
||||
|
||||
.row {
|
||||
justify-content: center;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -25,3 +25,17 @@
|
|||
.buttons > :not(:first-child) {
|
||||
margin-left: 1rem;
|
||||
}
|
||||
|
||||
.description {
|
||||
text-align:center;
|
||||
margin-top: 4rem;
|
||||
}
|
||||
|
||||
.descriptionLink {
|
||||
color: var(--ifm-hero-text-color);
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
.descriptionLink:hover {
|
||||
color: var(--ifm-hero-text-color);
|
||||
}
|
||||
|
|
|
|||
|
|
@ -9,10 +9,12 @@ import styles from "./index.module.css";
|
|||
|
||||
function HomepageHeader() {
|
||||
const { siteConfig } = useDocusaurusContext();
|
||||
const Logo = require("@site/static/img/logo-light.svg").default;
|
||||
|
||||
return (
|
||||
<header className={clsx("hero hero--primary", styles.heroBanner)}>
|
||||
<div className="container">
|
||||
<h1 className="hero__title">{siteConfig.title}</h1>
|
||||
<Logo role="img" />
|
||||
<p className="hero__subtitle">{siteConfig.tagline}</p>
|
||||
<div className={styles.buttons}>
|
||||
<Link
|
||||
|
|
@ -23,12 +25,37 @@ function HomepageHeader() {
|
|||
</Link>
|
||||
<Link
|
||||
className="button button--primary button--lg"
|
||||
to="https://id.tjo.space"
|
||||
to="/request-access"
|
||||
>
|
||||
Request Access
|
||||
</Link>
|
||||
</div>
|
||||
</div>
|
||||
<div className="container">
|
||||
<h2>What is this?</h2>
|
||||
<p>We are non-profit provider of cloud services for select public.</p>
|
||||
<p>
|
||||
Our goal is to provide well integrated and coherent suite of
|
||||
applications <br /> that can rival offers of propriatery and
|
||||
for-profit companies.
|
||||
</p>
|
||||
<p>We use and build on top of open source software.</p>
|
||||
<p>
|
||||
You can read more about our{" "}
|
||||
<Link className={styles.descriptionLink} to="/docs/architecture">
|
||||
Architecture
|
||||
</Link>{" "}
|
||||
and{" "}
|
||||
<Link className={styles.descriptionLink} to="/docs/hardware">
|
||||
Hardware
|
||||
</Link>{" "}
|
||||
in the{" "}
|
||||
<Link className={styles.descriptionLink} to="/docs/home">
|
||||
Documentation
|
||||
</Link>
|
||||
.
|
||||
</p>
|
||||
</div>
|
||||
</header>
|
||||
);
|
||||
}
|
||||
|
|
@ -36,12 +63,29 @@ function HomepageHeader() {
|
|||
export default function Home(): JSX.Element {
|
||||
const { siteConfig } = useDocusaurusContext();
|
||||
return (
|
||||
<Layout
|
||||
title={`Hello from ${siteConfig.title}`}
|
||||
description="Description will go into a meta tag in <head />"
|
||||
>
|
||||
<Layout title={siteConfig.title} description={siteConfig.tagline}>
|
||||
<HomepageHeader />
|
||||
<main>
|
||||
<section className={styles.description}>
|
||||
<div className="container">
|
||||
<h2>What is this?</h2>
|
||||
<p>
|
||||
We are non-profit provider of cloud services for select public.
|
||||
</p>
|
||||
<p>
|
||||
Our goal is to provide well integrated and coherent suite of
|
||||
applications that can rival offers of propriatery and for-profit
|
||||
companies.
|
||||
</p>
|
||||
<p>We use and build on top of open source software.</p>
|
||||
<p>
|
||||
You can read more about our{" "}
|
||||
<Link to="/docs/architecture">Architecture</Link> and{" "}
|
||||
<Link to="/docs/hardware">Hardware</Link> in the{" "}
|
||||
<Link to="/docs/home">Documentation</Link>.
|
||||
</p>
|
||||
</div>
|
||||
</section>
|
||||
<HomepageFeatures />
|
||||
</main>
|
||||
</Layout>
|
||||
|
|
|
|||
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
title: Markdown page example
|
||||
---
|
||||
|
||||
# Markdown page example
|
||||
|
||||
You don't need React to write simple standalone pages.
|
||||
11
src/pages/request-access.md
Normal file
11
src/pages/request-access.md
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Request Access
|
||||
---
|
||||
|
||||
# Reuqest access
|
||||
|
||||
At the moment, we do not yet accept requests.
|
||||
|
||||
In the future we might open registrations for wider public, but each
|
||||
aplicant would still have to be manually chosen as we do not have the
|
||||
hardware to support a large number of users.
|
||||
Loading…
Reference in a new issue